Introduction
The Ever-Evolving World of Web Design
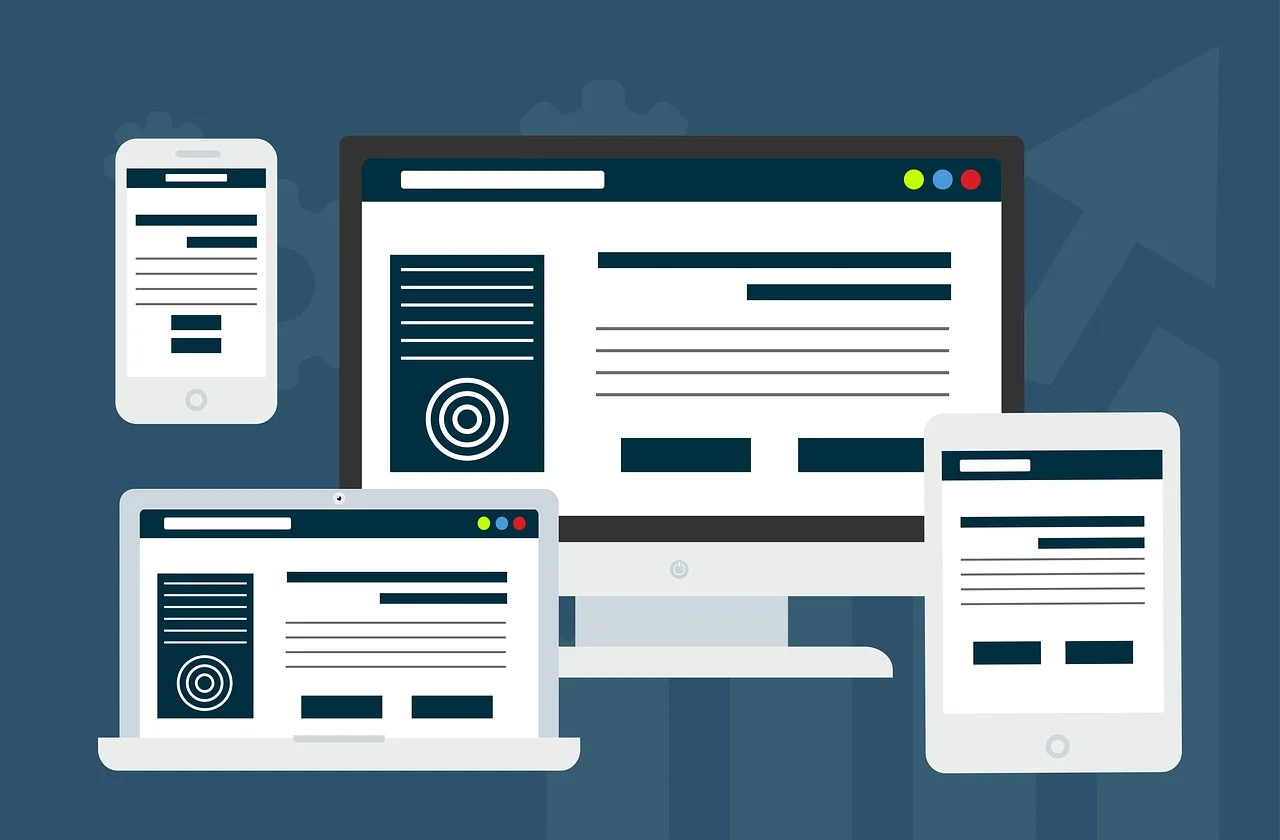
In today’s fast-paced digital landscape, where smartphones and tablets have become extensions of our very beings, having a mobile-friendly website is no longer a luxury but an absolute necessity. As more and more people access the internet on their portable devices, web designers are faced with the challenge of creating interfaces that seamlessly adapt to various screen sizes and resolutions. This is where responsive design and adaptive design come into play.
The Dance Between Responsive Design and Adaptive Design
Responsive design and adaptive design are two approaches that designers employ to tackle the conundrum of crafting websites that offer optimal user experiences across different devices. While they both aim to enhance mobile-friendliness, they have distinct methods of achieving this goal. Let’s delve into both concepts and explore what sets them apart.
Brief Explanation of Responsive Design and Adaptive Design
Responsive Design: The Chameleon in the Web Realm

Responsive design is like a chameleon; it has the remarkable ability to adapt its appearance based on its environment. A website built with responsive design essentially consists of a single codebase that responds dynamically to different screen sizes.
The backbone of responsive design lies in its use of fluid grids, flexible images, and media queries. The concept revolves around constructing layouts using relative units such as percentages instead of fixed pixels.
This allows content to fluidly adjust according to the available screen real estate while maintaining proper proportions. By leveraging media queries – snippets of CSS code that apply different styles based on specific device characteristics – designers can tailor the visual presentation for various breakpoints effectively.
Adaptive Design: Embracing Specificity for Tailored Experiences
Unlike responsive design’s fluid nature, adaptive design takes a more structured approach by creating multiple fixed layouts designed specifically for predefined device breakpoints. This approach embraces specificity to deliver tailored experiences on different screens.
Adaptive design often employs server-side components to detect the user’s device and adjust content accordingly. With adaptive design, various versions of a website are created, each optimized for specific screen sizes.
When a user visits a site, the server identifies their device and serves the appropriate version of the site. This enables designers to fine-tune every aspect of the interface to ensure an optimal experience for users on different devices.
Importance of Mobile-Friendly Websites in Today’s Digital Landscape
A Mobile-First World: Where Users Expect Seamless Experiences
In an era where people are constantly on-the-go and rely heavily on their portable devices, having a mobile-friendly website is not just an option – it’s an expectation. User expectations have shifted significantly, with individuals demanding seamless experiences regardless of whether they access a website through their desktop computers or smartphones.
Furthermore, search engines like Google prioritize mobile-friendly websites in their rankings, as they recognize that user experience plays a pivotal role in determining relevance. A responsive or adaptive website ensures that you don’t alienate potential visitors who might abandon your site if it doesn’t render appropriately on their preferred device.
As our digital world continues to evolve at lightning speed, responsive design and adaptive design have emerged as indispensable tools for web designers striving to cater to diverse audiences across multiple devices. In the following sections, we will explore the nuances that set these approaches apart and shed light on which one may be best suited for your project’s unique requirements
Responsive Design: The Basics Definition and Key Characteristics
Responsive design is a web design approach that aims to create websites that adapt and respond to different screen sizes and devices. In simpler terms, it’s like having a website that can shape-shift, magically adjusting its layout to offer an optimal viewing experience for users on any device, whether it’s a desktop computer, tablet, or smartphone.
It eliminates the need for separate mobile versions of websites and ensures consistency across different devices. The key characteristics of responsive design lie in its ability to provide fluidity, flexibility, and adaptability.
By utilizing CSS (Cascading Style Sheets) media queries and flexible grids, responsive design allows web developers to create dynamic layouts that seamlessly adjust according to the size of the screen. This means that content elements such as text blocks, images, navigation menus, and videos reposition themselves intelligently based on the available space.
Fluid Grid System: How it Adjusts Content Based on Screen Size One of the fundamental aspects of responsive design is implementing a fluid grid system.
Instead of using fixed pixel-based layouts like traditional web designs, a fluid grid adjusts proportionally to fit various screen sizes. Think of it as pouring water into differently sized containers – the water takes the shape of each container but retains its relative proportions.
In responsive design, this concept translates into using relative units like percentages rather than fixed units like pixels when defining elements’ widths and heights. This way, when a page is accessed from a smaller screen device like a smartphone or tablet with limited width space compared to desktop screens, every element within the website automatically adapts by proportionally resizing itself accordingly.
Flexible Images: Scaling Images Without Distortion Another vital aspect of responsive design is ensuring images scale appropriately without losing their quality or distorting their aspect ratio.
With traditional web designs built for specific device resolutions or image dimensions, images were often either too large for small screens or too small for larger screens, resulting in pixelation or loss of detail. Responsive design tackles this issue by using CSS techniques that can dynamically resize and reposition images based on the available space.
By setting the maximum width of an image to 100% within a responsive layout, it ensures that images won’t exceed their container’s dimensions. As a result, whether viewed on a smartphone or a desktop monitor, the images will seamlessly adapt and scale down or up to fit the screen without any distortion.
Media Queries: Tailoring CSS Styles to Different Devices Media queries play a crucial role in responsive design by allowing web developers to apply specific CSS styles based on various conditions such as screen size, device orientation (e.g., landscape or portrait), or even features supported by the device (e.g., touchscreens).
By utilizing media queries in CSS code, different stylesheets can be loaded selectively for different devices. For example, a separate stylesheet can be applied to smartphones to optimize the layout and font sizes for better readability on smaller screens.
Media queries enable web designers to precisely tailor the look and feel of websites according to each device’s characteristics, ensuring an optimal user experience regardless of how users access the website. Responsive design revolutionizes web development by enabling websites to adapt dynamically across devices through fluid grids that adjust content proportionally.
It also ensures that images scale appropriately without distortion while offering tailored CSS styles for different devices using media queries. These fundamental aspects of responsive design work together harmoniously to create seamless user experiences regardless of users’ chosen devices or screen sizes they encounter.
Adaptive Design: The Essentials Definition and Key Characteristics
Adaptive design, my fellow digital enthusiasts, is a clever approach to web design that aims to provide a tailored and optimized user experience across various devices. Unlike its responsive counterpart, which relies on fluidity and flexibility, adaptive design takes a slightly different route.
It involves creating multiple fixed layouts for specific breakpoints. With adaptive design, we’re talking about creating not just one layout that magically adapts to any screen size but several distinct designs that cater specifically to predefined device categories.
This means that when your users access your website from their trusty desktop computer or their pocket-sized smartphone (let’s not forget the tablets in between), they’ll be greeted with a layout that has been delicately crafted for their particular device. Multiple Fixed Layouts: Creating Distinct Designs for Specific Breakpoints
Now, let’s dive deeper into this notion of multiple fixed layouts. Imagine you have different outfits for different occasions – your work attire is quite different from what you wear to a party, right?
Well, think of adaptive design like having an extensive wardrobe of web designs ready for each device category. Designing these distinct layouts requires meticulous planning and attention to detail.
Each layout corresponds to specific breakpoints – those magical points where the dimensions of the screen trigger a change in the displayed layout. This means we can create layouts tailored specifically for small smartphone screens, slightly larger tablet screens, medium-sized laptop screens, and those mighty big desktop displays.
Server-Side Components: Delivering Optimized Content Based on Device Detection In addition to these fancy fixed layouts we just discussed, adaptive design also employs server-side components.
You might be wondering what on earth those are? Well my friends, these server-side components analyze the device accessing your website and deliver content optimized precisely for that device.
How does it work? When someone visits your site using an adaptive design approach (cue dramatic music), behind the scenes, the server catches a glimpse of their device’s characteristics.
It then cleverly detects key information such as screen size, operating system, browser capabilities, and more. Armed with this knowledge, the server sends the appropriate layout and content to ensure the best possible user experience.
So there you have it – adaptive design combines multiple fixed layouts with server-side components to provide tailor-made designs and optimized content for every device that comes knocking at your digital door. It’s like having a personal stylist who knows exactly what outfit will make each device feel fabulous!
Key Differences between Responsive and Adaptive Design
Approach to layout flexibility: Responsive design’s fluid grid vs adaptive design’s fixed layouts
When it comes to layout flexibility, responsive and adaptive design take divergent paths. Responsive design employs a fluid grid system, which means that the layout of a website adjusts proportionally to fit various screen sizes.
This approach allows the content to dynamically rearrange itself based on the available space. So whether you’re viewing the website on a smartphone, tablet, or desktop computer, the elements seamlessly adapt to provide an optimal user experience.
On the other hand, adaptive design embraces fixed layouts. This means that designers create specific layouts for predetermined breakpoints or screen sizes.
Each layout is designed independently and caters exclusively to devices within its designated breakpoint range. As users switch from one device to another with different screen dimensions, the website serves them with an appropriate pre-designed layout that best fits their device.
While responsive design offers more flexibility by automatically adjusting content regardless of screen size or resolution, it can sometimes lead to challenges in achieving pixel-perfect precision for complex designs. Adaptive design, on the other hand, provides greater control over how content is presented on different devices but requires creating multiple versions of a site which can be time-consuming and costly.
Content delivery methods: Responsive design’s single codebase vs adaptive design’s server-side components
One of the fundamental differences between responsive and adaptive design lies in how they deliver content. In responsive design, a single codebase is used across all devices. When someone accesses a website built with responsive principles, they receive all the necessary HTML markup and assets at once regardless of their device type or capabilities.
The website then uses media queries to selectively apply CSS styles based on screen size or orientation. In contrast, adaptive design takes a more server-side approach by using separate templates or components that are served based on device detection.
When a user accesses an adaptive website, the server identifies their device and delivers a specific layout or template that is optimized for that particular device. This enables a more tailored experience with the ability to optimize content specifically for different devices.
From a performance standpoint, responsive design tends to be more efficient in terms of initial page load since all the assets are sent at once. However, it can sometimes result in unused CSS and JavaScript being loaded on mobile devices, which may negatively impact performance.
Adaptive design, with its server-side components, allows for more precise content delivery but requires additional server resources and potentially increases load times due to multiple requests. In terms of customization and maintenance, responsive design’s single codebase makes updates and modifications easier as changes are applied universally across all devices.
Adaptive design, with its multiple templates or components, may require individual updates for each version of the site. This can add complexity and maintenance overheads if there are frequent changes or updates needed.
Both responsive and adaptive design offer unique approaches to address the challenges of multi-device web browsing. Responsive design provides fluidity and adaptability through its fluid grid system while adaptive design offers pixel-perfect control with fixed layouts tailored for specific breakpoints.
Similarly, responsive design employs a single codebase for content delivery while adaptive design uses server-side components to optimize content based on device detection. Ultimately, selecting the appropriate approach depends on project requirements such as desired level of precision, scalability, customization needs, and performance considerations.
Subtle Nuances Worth Noting Browser Behavior with Responsive vs Adaptive Designs: When it comes to browser behavior, responsive and adaptive designs have some subtle differences that can impact the overall user experience.
With responsive design, the website’s layout and content adjust dynamically to fit different screen sizes. This means that regardless of the device being used, users will always see the same HTML markup.
On the other hand, adaptive design relies on server-side components to deliver optimized content based on device detection. This means that different HTML markup is sent to different devices.
So, what does this mean for browser behavior? Well, with a responsive design, browsers are responsible for rendering and adjusting the layout of a website based on CSS media queries.
This can sometimes lead to slower load times if there is a large amount of content or complex layout adjustments required. However, once everything is loaded, users can enjoy a consistent browsing experience across devices.
With adaptive design, browsers receive different HTML markup specifically tailored for each device. This allows for faster loading times since only necessary resources are sent to each device.
However, it also means that users might experience slight variations in how a website looks across different devices due to differences in rendering capabilities or interpretation of CSS. Despite these nuances in browser behavior between responsive and adaptive designs, both approaches strive to provide an optimal user experience.
Impact on SEO and Search Rankings: When it comes to search engine optimization (SEO) and search rankings, both responsive and adaptive designs have their own implications.
Responsive designs generally fare better in terms of SEO because they use a single codebase and URL structure across all devices. Having one URL makes it easier for search engines like Google to crawl and index the entire site without any confusion caused by multiple versions of the same content.
Furthermore, responsive designs also make it easier for websites to accumulate backlinks from external sources since all links point back to one URL. In contrast, adaptive designs often have separate URLs for different versions of the website.
This can sometimes lead to duplicate content issues, as search engines might view these separate URLs as distinct pages with the same content. However, this can be mitigated by using canonical tags and proper redirects.
Adaptive designs also require device detection and server-side components, which could potentially slow down page load times if not properly optimized. Ultimately, both responsive and adaptive designs can achieve good SEO results if implemented correctly.
It’s important to consider your website’s specific needs and work closely with SEO experts to ensure proper implementation and optimization that aligns with your goals. User Experience Considerations:
When it comes to user experience (UX), both responsive and adaptive designs have their respective strengths and considerations. Responsive design offers a consistent user experience across all devices because it adapts the layout, content, and functionality in a fluid manner.
Users can enjoy seamless navigation without having to switch between different versions of a website. This continuity can improve engagement, reduce bounce rates, and increase overall satisfaction.
On the other hand, adaptive design enables customization based on specific device capabilities or user preferences. By tailoring the content delivery to each device, adaptive designs allow for more optimized experiences that take advantage of unique features such as touch gestures or specific screen sizes.
This level of customization enhances usability for users on devices with different capabilities. However, one consideration with responsive design is that while it provides a consistent experience across devices, it might not always optimize for specific device capabilities or take full advantage of certain features that are unique to a particular platform.
Adaptive design addresses this concern by allowing tailored experiences but at the cost of potentially fragmenting user experiences across different devices. Ultimately, when deciding between responsive or adaptive design in terms of user experience considerations, it is vital to understand your target audience’s preferences and behavior patterns across various devices while keeping in mind your website’s objectives and available resources
Conclusion
Summary of main differences between responsive and adaptive design
The key distinction between responsive and adaptive design lies in their approaches to layout flexibility and content delivery. Responsive design utilizes a fluid grid system that automatically adjusts content to fit various screen sizes, offering a smoother user experience. On the other hand, adaptive design relies on multiple fixed layouts designed for specific breakpoints, allowing for more precise control over the user interface at different screen resolutions.
When it comes to content delivery, responsive design employs a single codebase that adapts to different devices using media queries. This approach ensures consistency across devices but may result in unnecessary data being loaded on smaller screens.
Adaptive design, however, uses server-side components to detect the user’s device and deliver optimized content accordingly. This allows for more efficient performance but requires additional server-side processing.
Importance of choosing the right approach based on project requirements
Choosing the right approach between responsive and adaptive design is crucial as it directly impacts the overall success of a project. Understanding project requirements is key in making this decision.
If you anticipate that your target audience will predominantly access your website through mobile devices with varying screen sizes, then responsive design would be an ideal choice as it ensures optimal user experience across all platforms. On the other hand, if your project requires highly customized experiences tailored specifically for different devices or if you have complex visual designs that need pixel-perfect precision at specific breakpoints, then adaptive design might be more suitable.
It provides greater control over layout adjustments without compromising performance. Ultimately, both responsive and adaptive designs have their merits and should be chosen based on careful analysis of project goals and target audience needs.
By selecting the appropriate approach early on, you can create websites that not only engage users effectively but also adapt seamlessly to diverse digital environments—ensuring a delightful experience regardless of device or screen size. And there you have it!
Armed with a deeper understanding of the differences between responsive and adaptive design, you are now ready to create websites that truly shine in the ever-evolving digital landscape. So go forth, embrace the art of design and development, and make your mark on the web!